안녕하세요 넬다이입니다.
오늘은 LUT에 대해서 배워보도록 할 생각인데요
LUT는 무엇인가?
아마 잘 모르시는 분들도 계실 거예요. 저도 처음에 이게 뭔가 싶었거든요.
기존에는 영상 쪽이나 포토샵 쪽에서 사용하던 기법으로 분위기를 변경하거나 할 때 사용을 한 것 같으며 후처리 필터로써 상대적으로 낮은 비용으로 최고의 효과를 얻을 수 있다고 생각을 하는 기법입니다.
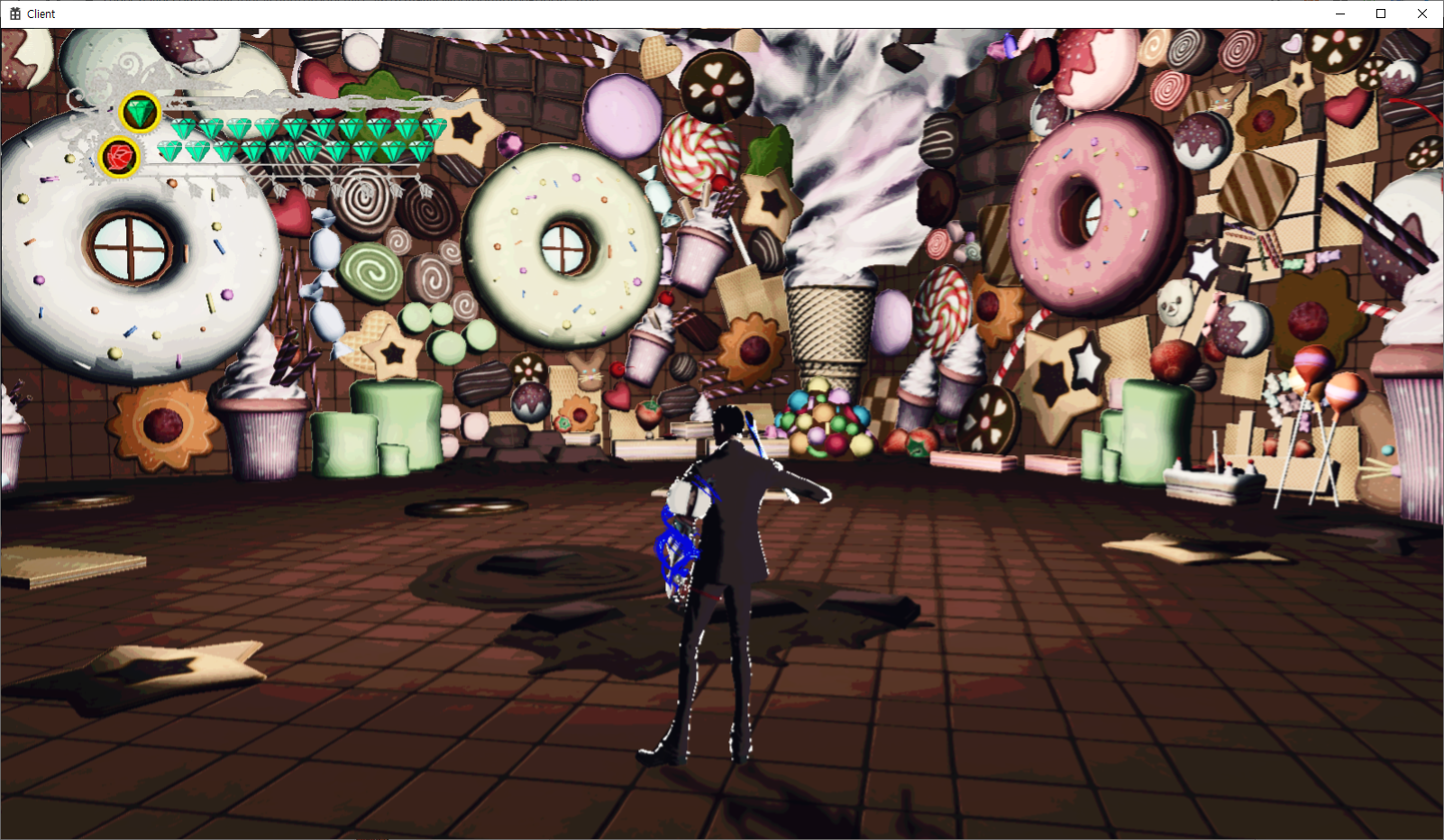
자 일단 직접 보시면 편하실 거예요





지금 보시는 화면은 다른 LUT를 이용해서 필터를 적용시킨 모습입니다.
분명 하나의 씬이지만 LUT의 따라서 분위기가 전혀 다르게 바뀌는데요 LUT텍스처는 이런 형태로 되어있어요

저도 이 당시에 저런 텍스처를 처음 봤기 때문에 여러분들도 처음 보셨을 수도 있고 이미 알고 계신 분들도 있을 거예요
하지만 지금 중요한 건 LUT를 어떻게 구현하냐겠죠? 일단 저 파일들은 제가 글 하단에 올려서 첨부해드리겠습니다.
자 일단 코드를 확인해볼 텐데요 전체 코드입니다
texture g_HDRTex;
sampler g_HDRSam = sampler_state
{
texture = g_HDRTex;
};
texture g_LUTTex;
sampler2D g_LUTSam = sampler_state
{
texture = g_LUTTex;
};
float3 GetLutColor(float3 colorIN, sampler2D LutSampler)
{
float2 LutSize = float2(0.00390625, 0.0625); // 1 / float2(256, 16);
float4 LutUV;
colorIN = saturate(colorIN) * 15.0;
LutUV.w = floor(colorIN.b);
LutUV.xy = (colorIN.rg + 0.5) * LutSize;
LutUV.x += LutUV.w * LutSize.y;
LutUV.z = LutUV.x + LutSize.y;
return lerp(tex2Dlod(LutSampler, LutUV.xyzz).rgb, tex2Dlod(LutSampler, LutUV.zyzz).rgb, colorIN.b - LutUV.w);
}
struct tagPS_OUT
{
float4 LUT : COLOR;
};
tagPS_OUT PS_MAIN(float2 texCoord : TEXCOORD0)
{
tagPS_OUT Out = (tagPS_OUT) 0;
Out.LUT = tex2D(g_HDRSam , texCoord);
Out.LUT = float4(GetLutColor(Out.LUT.rgb, g_LUTSam), 1.f);
}
return Out;
}
technique DefaultTech
{
pass Pass0
{
ZWriteEnable = false;
lighting = false;
vertexshader = NULL;
pixelshader = compile ps_3_0 PS_MAIN();
}
}보시면 아시겠지만 핵심은 GetLutColor입니다.
GetLutColor은 실제 Color를 기준으로 LUT Texture 위치에 간 뒤 그 색상표를 필터로써 적용시키는 작업입니다.
GetLutColor 말고는 다른 부분은 별로 신경 안 쓰셔도 될 정도로 LUT가 하는 일이 명환 한데요 그 명확함은 LUT텍스처에 Color값으로 위치를 찾고 그 안에 값으로 필터를 적용한다. 정도로 끝낼 수 있습니다.
오늘은 LUT에 대해서 알아봤는데요 저는 LUT를 처음 알게 된 당시에도 이게 뭐 하는 건지도 잘 모른 상태로 어찌어찌 개발을 했는데요 그 후에서야 정확하게 LUT는 무엇이 다라를 알게 되었습니다. 그전에는 LUT 기법도 몰랐도 찾아보니 영상이나 포토샵에서 사용하는 기법이라고만 나와있지 이걸 개발에 사용해봐야겠지도 바로 생각해내지 못했거든요.
여러분들은 이렇게 찾아 들오셨다는 건 LUT가 필요해서라고 생각이 들고 이 글을 보고 손쉽게 개발을 완료할 수 있었으면 하네요 ㅎㅎㅎ 이만 넬다이 물러가겠습니다.
[개발/DirectX3D] - DirectX Shader Bloom 코드 구현
[개발/DirectX3D] - DirectX Blur Shader 코드 구현
[개발/DirectX3D] - DirectX SSAO(Screen Space Ambient Occlusion) Shader 코드 구현
'개발 > DirectX3D' 카테고리의 다른 글
| DirectX Shader Bloom 코드 구현 (2) | 2020.07.18 |
|---|---|
| DirectX Blur Shader 코드 구현 (9) | 2020.07.17 |
| DirectX SSAO(Screen Space Ambient Occlusion) Shader 코드 구현 (0) | 2020.07.16 |
| DirectX 3D 기법 및 Shader 시작하기. (1) | 2020.07.15 |



